使用 QtWidget 可以打造美观的界面。通过设计合理的布局、选择合适的控件、使用样式表等技巧,可以创建出具有吸引力的用户界面。QtWidget 提供了丰富的界面元素,如按钮、文本框、列表等,可以方便地组合和定制。Qt 还支持事件处理和信号槽机制,使得界面交互更加灵活和高效。通过学习和实践,可以运用 QtWidget 打造出美观且功能强大的界面。摘要字数在 100-200 字之间。
本文目录导读:
QtWidget 是 Qt 框架的核心组件之一,用于创建图形用户界面(GUI),在软件开发中,美观的界面对于提升用户体验至关重要,本文将介绍如何使用 QtWidget 写出好看的界面,包括布局、控件使用、样式设置等方面。
了解 QtWidget
QtWidget 是一组丰富的 GUI 控件,包括按钮、文本框、列表、菜单等,了解这些控件的特性和用途是打造美观界面的基础,按钮用于触发事件,文本框用于输入和显示文本,列表用于展示数据等。
布局设计
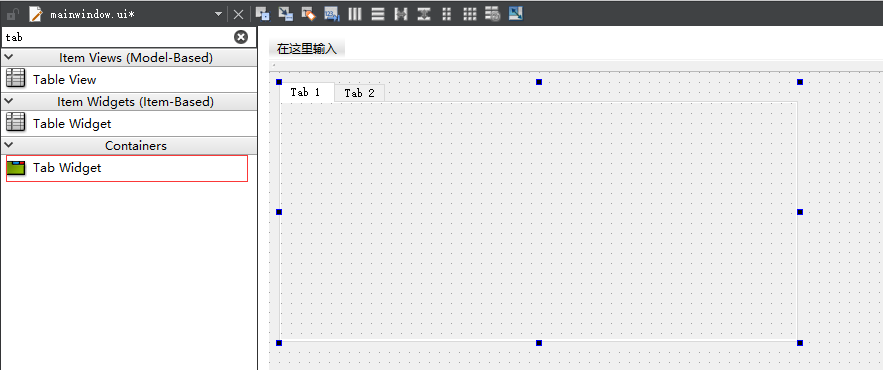
布局设计是界面美观的关键,在 QtWidget 中,可以使用各种布局管理器(如 QVBoxLayout、QHBoxLayout、QGridLayout 等)来组织控件,合理的布局可以使界面整洁、有序。
1、使用垂直布局(QVBoxLayout)和水平布局(QHBoxLayout)来组织控件的排列。
2、使用网格布局(QGridLayout)来创建复杂的界面。
3、根据需要调整控件的大小和间距,使界面更加和谐统一。
控件使用
QtWidget 提供了丰富的控件,可以根据需求选择合适的控件来创建界面,以下是一些常用控件的介绍:
1、QPushButton:用于创建按钮,可以添加图标和文字。
2、QLabel:用于显示文本或图片,可以设置字体、颜色等样式。
3、QLineEdit:用于输入文本,可以设置占位符、密码模式等。
4、QListWidget:用于展示列表数据,可以自定义项的外观。
5、QTableWidget:用于展示表格数据,可以调整行列数量、单元格内容等。
样式设置
QtWidget 提供了丰富的样式设置功能,可以让界面更加美观,以下是一些常用的样式设置方法:
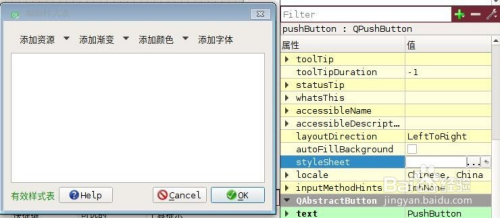
1、使用 QStyleSheet 来设置控件的样式,包括字体、颜色、背景等。
2、使用 QPalette 来设置全局或特定控件的颜色方案。
3、使用 QIcon 来为控件添加图标,提高界面的视觉效果。
4、通过调整控件的边框、间距等细节,使界面更加精致。
实践案例
为了更好地说明如何使用 QtWidget 打造美观的界面,我们将通过一个简单的登录界面设计案例来展示:
1、创建一个 QWidget 作为窗口,设置窗口标题和大小。
2、使用 QVBoxLayout 布局管理器来组织控件。
3、添加 QLabel 用于显示登录信息,设置字体和颜色。
4、添加 QLineEdit 用于输入用户名和密码,设置占位符和密码模式。
5、添加 QPushButton 用于登录操作,设置图标和文字。
6、使用 QStyleSheet 对控件进行样式设置,提高界面的美观度。
通过本文的介绍,我们了解了如何使用 QtWidget 写出好看的界面,需要了解 QtWidget 的基本控件和布局管理器;通过合理的布局设计使界面整洁有序;选择合适的控件来创建界面;通过样式设置来提高界面的美观度,实践案例展示了如何使用 QtWidget 打造一个简单的登录界面,希望本文对你使用 QtWidget 写出美观的界面有所帮助。




 京ICP备11000001号
京ICP备11000001号